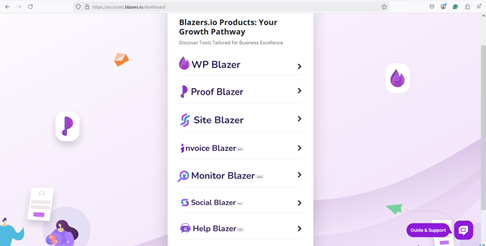
After logging into your Blazer account, click on the Proof Blazer option.
For more information about the login process, please refer to this link: How login to Proof Blazer

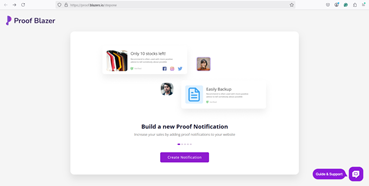
Next, click the Create Notification button.

Once click the Create Notification button, you will be redirected to this dashboard.
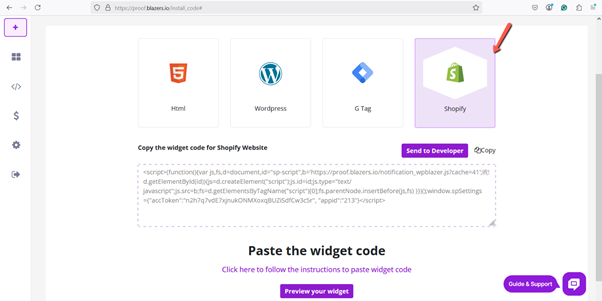
You need to select the Website builder and copy the Widget code, and paste it in your Website Header session or HTML session.

Copy and paste the provided widget code into your website’s header or appropriate integration section.
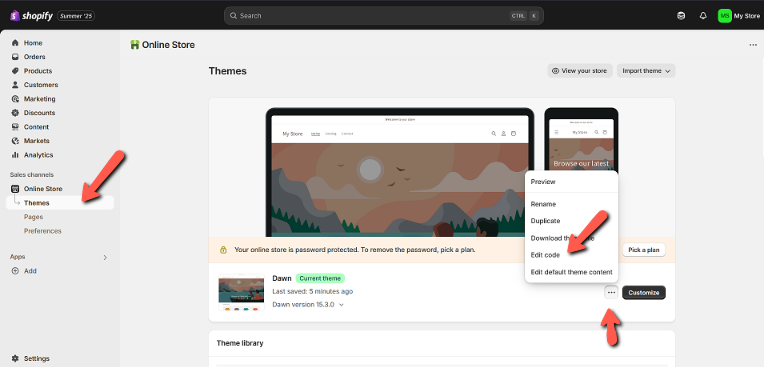
From your Shopify admin, navigate to Online Store > Themes. Click the three-dot menu next to your active theme, then select Edit Code to open the code editor.

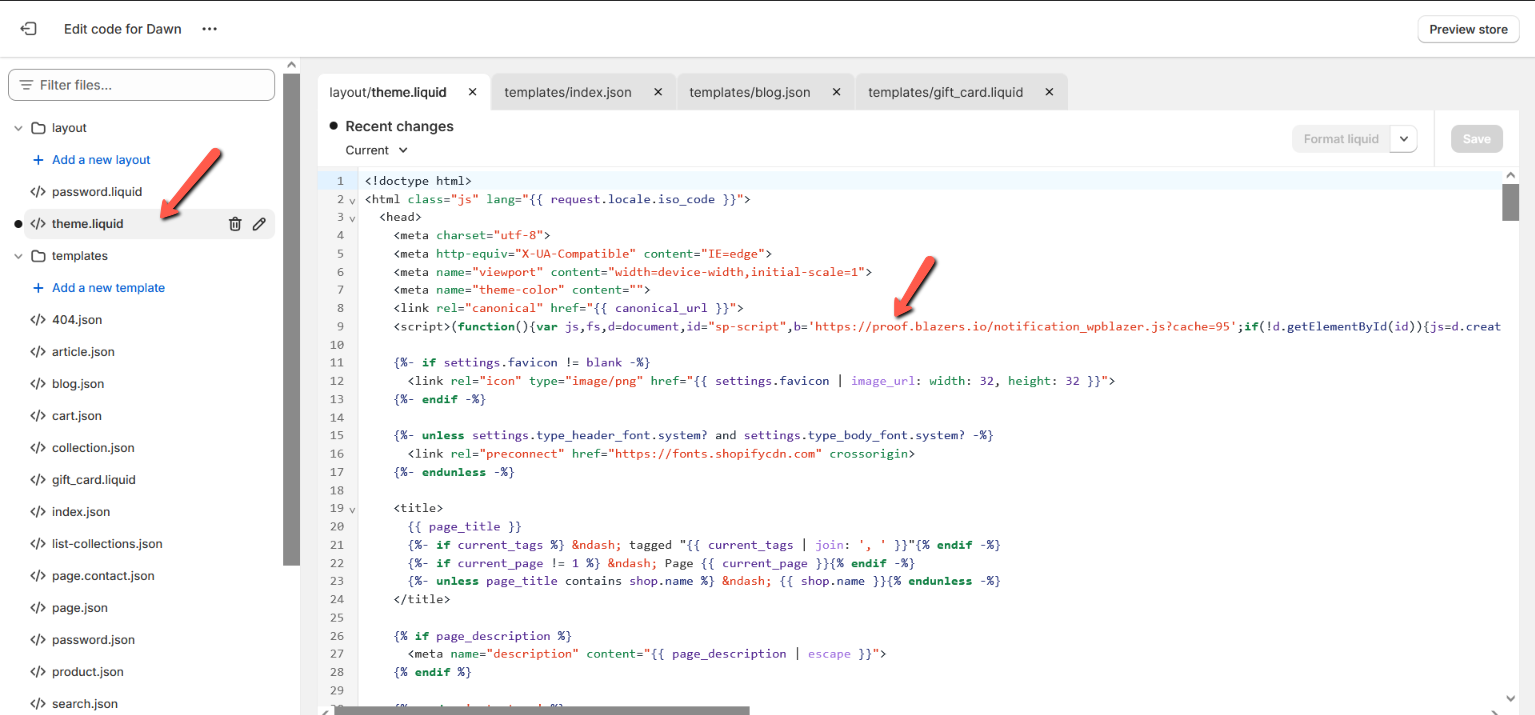
Go to Edit Code in your Shopify theme, and open the theme.liquid file, and insert the required code inside the <head> section of the HTML.

Once the widget code is installed, your website will be ready to display Proof Blazer campaigns.